手机网站网页设计应该注意什么问题?回声网络小编认为,手机网站建设的时候除了要考虑到手机软硬件特点,还要考虑到人们的阅读习惯,这就对网站设计这块有一定要求,设计出适合手机或者ipad等移动端浏览的网站。以下是回声网络小编整理的关于手机网站设计的注意事项,希望对你进行手机站设计起到一定帮助作用。
一、与计算机共享同一套网页
这里的与计算机共享网页,指的是计算机用的网页完全不经修改、就直接放在手机上浏览。一般的手机、平板电脑等行动装置,容纳不下个人电脑的庞大网页资讯,因此网站本身的元素要够简单、版面不能太复杂。
二、制作手机专用网页
手机能浏览的网站都是WAP网站,也就是用WML编写的手机网,WML是很简陋的HTML,内容通常只有文字跟选单。
用这个方法的好处是,WAP可以在所有的手机上正常显示,不过要同时维护手机版和桌面版的网页会很困难,使得信息常常无法同步。
三、用浏览器来判断装置
Opera有桌面版和手机版,同样的Chrome、Safari、Firefox也是。有的网站会使用浏览器嗅探机制(browsersniffing) 来判断你是用哪一种、什么装置的浏览器,不过浏览器嗅探机制的设定很繁琐,而且经常出差错。最快的方法是在网页上加入各种版本的连结,让浏览者可以自由选择格式。
四、开发复合型网站
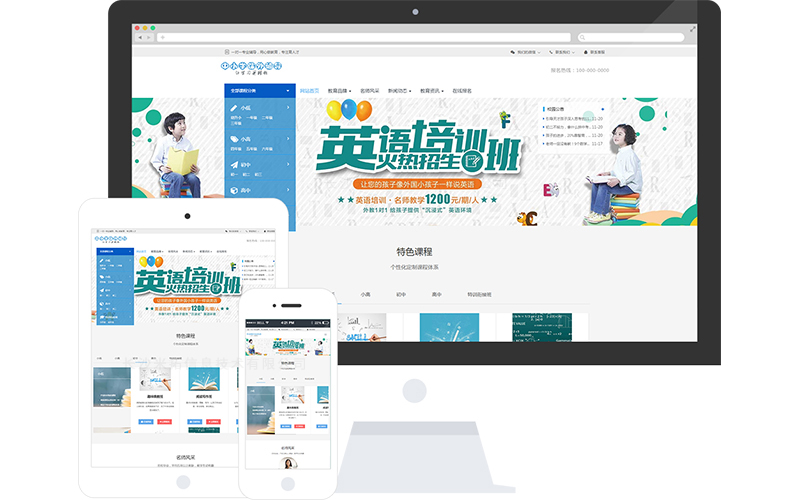
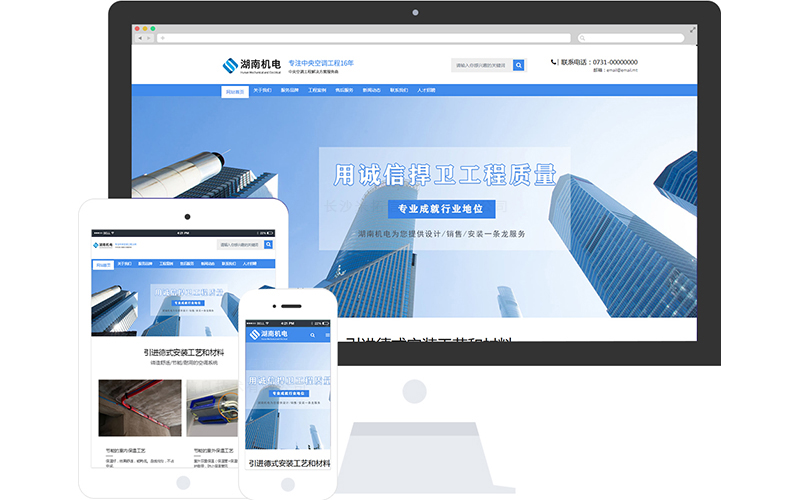
复合版网站就是能同时给桌面和手机使用的网站,它跟刚谈到的「与计算机共享」并不一样,复合版网站虽然内容相同,但是它会根据屏幕大小来呈现版面。也就是现在的响应式布局。
关于手机网站设计注意事项,小编就为大家分享到这,回声网络科技建议您采用自动判定或者响应式,这两种方法使用更广泛,用户体验也更好。除了可以开发手机网站,回声网络科技还可以帮您实现手机版、PC版网站同步更新,帮您实现快捷、简便操作。
本文源自于上海回声网络科技有限公司(http://www.huisheng.com/)转载请注明出处。