专业网站设计网页设计合适字号是多少?一般在设计网站的时候我们会比较注重网站风格、配色、排版布局。像字体、字号这些小细节一般人就觉得没那么重要了。其实不然,试想如果字体很小或者很大,甚至造成了阅读的障碍,这么糟糕的网站还有多少访问量呢?回声网络小编认为,在进行网页设计的时候字号其实是很关键的,不仅影响用户体验,还对搜索引擎优化有一定的影响。

> 设计软件。设计师使用的设计软件,比如PS等,大多数是偶数,这是一种习惯的延续。
> 浏览器。在某些浏览器上,奇数字号会被自动渲染成偶数,比如IE6。
> 美观度。偶数字号的文字,比如12号的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的,显得均衡,具有美感。
> 实际应用。Windows自带的点阵宋体从Vista开始只提供12、14、16px三个大小的点阵,在13、15、17px下,虽然每个字的空间大了1px,点阵却没变,但视觉上显得稀疏,显示效果不佳。
不过这些因素都可以酌情考虑。比如豆瓣和知乎等网站采用13号、15号也达到很好的效果,不过总的来说,偶数字号更“安全”。
另外,网页设计上著名的SmashingMagazine曾调查了50个流行的网页界面,发现这些网站通常都是采用标题大小18—29px,与此匹配的文章主体文字大小采用12—14px。虽然调查主要针对的是英文字体,不过我们也可以从中估算和对比出一些中文字号适用的规范。
综合以上种种原因和我们的最佳实践经验,我们总结了以下几条规范,它们可以让网页设计更专业:
1.文字的字号尽量选择12、14、16等偶数字号,文字最小不能小于12号。
2.导航文字及头部底部文字的字号:Header导航文字12号或14号;Menu导航文字14—18号;Sidebar文字12号或14号,一级菜单使用14号、二级菜单使用12号,或一级菜单使用12号加粗、二级菜单使用12号;Footer文字12号或14号。
通过文字字号传达出清晰的网站结构,这种视觉差异让用户可以非常快速找到想要的商品,而不是花费太多时间用在研究导航上,能有效提升网站用户体验。
3.正文:大标题文字24—32号;标题文字16或18号;正文文字12号或14号。可根据实际情况加粗。
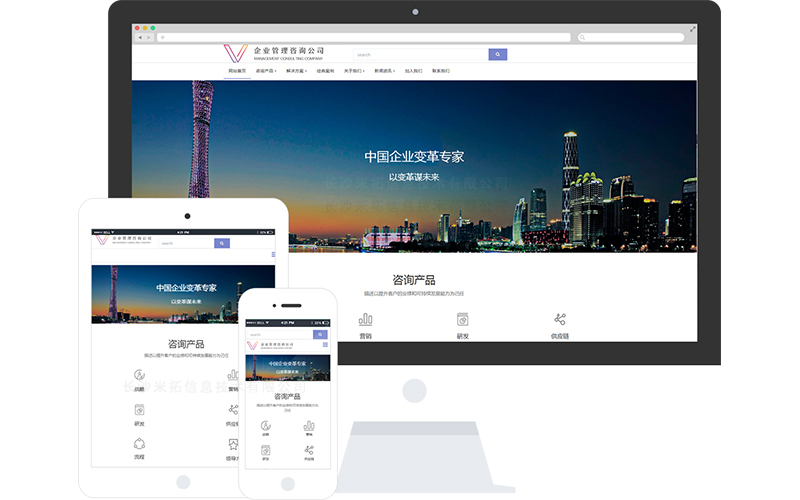
上海自然博物馆官网是一个主要以展示为主的网站。
我们可以看到以下网页的字号设计基本上全部符合上面的规范,尤其是下面版块中的文字字号搭配,版块文字18号、标题文字16号加粗、正文文字14号,层次分明又有效突出重点,看上去很舒适。
Banner中的大号文字则属于特别情况,每张图上的文字都是根据图片中元素进行设计的,图文结合很有整体感,在视觉上非常吸引人。
4.按钮文字:比如登录、注册页面按钮或其他按钮,文字14—16号,可根据实际情况调整大小或加粗。
比如,英特尔的按钮字号设计:
5.广告语及特别情况则需根据文字的实际情况设计字号。
好知网是一个知识分享社区,Banner图里面的文字采用了大号文字设计,在打开网页时第一时间抓住用户的眼球,快速传递重要的企业信息或产品价值。
6.同一层级的字号搭配应该保持一致。比如,同一层级的版块中标题文字和内容文字大小的一致性。
上面分享的规范只是我们根据长期项目总结的最佳实战经验,在实际网页设计中,还需要设计师们根据网站特征和具体情况灵活设计。
此外,随着网页设计开始流行大号文字设计风格,一些品牌网站、科技网站、活动网站,以及一些网站产品展示栏目的文字字号给人非常棒的视觉体验。
在苹果官网中,产品展示文字以64号和32号搭配,文字内容简短有力,可读性强,同时非常具有视觉冲击力,突出显示了品牌特征。
在奔驰的活动网站中,文字同样以不同大小文字搭配的方式展示,这些文字根据实际图片设计了适当的字号,浏览过程中的动画效果将奔驰的大气和科技感完美地展现出来。
这些网站一般采用大图大号文字搭配,凸显品牌传递的价值,强烈的视觉冲击力也能给人留下比较深刻的印象,并在浏览过程中实现好的用户体验。
专业网站设计网页设计合适字号是多少?回声网络小编就为大家解析到这,想了解更多,欢迎来上海回声网络科技有限公司进行查看。