上海网站设计,关于统一原则这个词相信大家不会觉得陌生,那么一般我们会怎么去运用呢?专业网站设计,讲究美,所以在视觉上面很多东西是需要统一的,一般都体现在:图片;色彩;区块;布局;字体,视觉元素,当然还有一个是不能忽略的那就是交互的统一,关于这7大统一原则的运用,让我们跟着回声网络小编一起来看看吧!
1、图片统一
图片统一体现在图片大小尺寸上的统一,颜色色系上的统一和图片风格的统一。
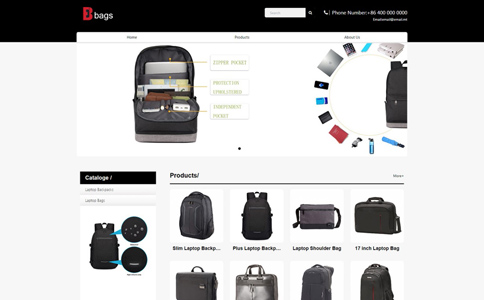
专业网站设计,不管是京东还是天猫淘宝,这些商城在网站上的图片处理就用了这样的统一原则。不一样的场景下对图片的要求也都不一样。比如京东商城的首页,每一个区块起到一定的导航性作用,在这样的场景下,需要的图片都是比较简洁而不是背景复杂的。下面给一个错误的示例给大家演示:
左图是官网的图片,右图是一个错误示范。显而易见,左图的展示性和可读性都比较强,视觉效果也比较好。右图之所以觉得不好看是因为图片大小不一致,图片的背景颜色也不一致,所以看起来特别不协调。
好了,现在应该有人会想问,那京东或是天猫淘宝通过搜索后进去的页面里面的产品配图不是五颜六色的吗,那怎么看起来也没有觉得不协调。
这些界面的统一一致性体现在产品区块的大小尺寸上和整体的样式上,除了产品图不一样,其他的布局样式、区块大小都是一样的,这恰恰跟首页相反,首页各个区块大小不一致,所以采用图片一致来协同,内页则是区块样式一致,图片不一致。但不管哪一种协调方法,界面都起到了很好的协调性。
图片风格上的统一主要体现在网页当中的图片选择上,在写实风格的网页中就不适合卡通的图片,在清爽的界面当中,就不适合劲酷的图片。
2、色彩统一
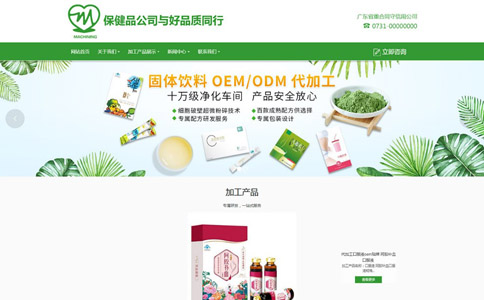
上海网站设计,色彩统一指的是网页当中色彩色系运用的统一性,这样的统一性可以体现在网页中的整体色系,也可以体现在网页当中所有区块标题的颜色,甚至统一到整个网页界面当中按钮的颜色搭配。一般情况下如果不知道网页定什么色系好,给的意见和建议就是跟着你们的logo颜色走。
Obrigado椰子水饮料网站的主色调就是用了绿色与白色相结合,穿插了一些橘黄色,起到活跃画面的作用,绿色是标志的主色,橘黄色也是标志的一个辅助色,可以看到整个网站简洁清爽,黄色和绿色并不是等比重出现在网页当中,就跟标志一样,黄色的占比少。可以访问看看,里面一些交互运用也做得比较好。
3、字体统一
都知道界面当中的字体显示尤为重要,所以字体一定不能让观者觉得乱,一定要做好统一。
字体可以在变化中找统一,不管是字体、字号或是颜色上的统一,切勿为了突出字体而做过多效果,反而削弱文字的可读性。
专业网站设计,在一个网站当中,处理字体统一的时候,最好在界面设置的时候统一设置。可以借助一些建站系统去设置,也可以通过写css样式去确定界面的字号,标题和正文的字体大小最好都统一一致,一定要避免首页正文是14px,进入到子页面的时候字体大小就变成16px,这样容易让观者产生一定的不舒服感。
除此,字体的选择上也要统一。现在字库上有很多字体,所以在选用字体的时候最好选用跟网页整体风格相符的字体。
4、区块统一
区块的统一主要体现在各个区块的高度大小、边框颜色、标题样式或者是区块的整体样式,当然并非所有统一起来就是好的,要具体情况具体分析。还是上面天猫产品界面,那么多区块,样式边框都做了统一,看起来整齐而有序。下图做了错误的示范,区块的边框做了不一样的颜色处理,这样的区块一起出现在界面当中时就会显得凌乱。
上海网站设计,瀑布流的区块虽然区块高度不像产品区块一样做了高度上的统一,但是在区块的布局和间隙上做了一定的统一效果,使得界面不乱,这样的例子有很多网站,比如花瓣的瀑布流设计。
5、布局统一
布局的统一主要是说网页当中一些布局设置要统一,不要这个导航进去的侧边栏在左边,下一个导航进去侧边栏在右边,这样的界面会让人摸不着头脑,用户需要重新去适应新的界面布局。
专业网站设计,顶部导航和Logo的位置是否一致?行间距、文字与图像的间距是否一致?这些都体现了一个网站在细节上的考虑。有些网页在设计上我们可能很难发现有多好,但是如果一些细节做得不够好,却很容易让人觉得在使用上不舒服。所以在布局上建议统一一致,设计者可以在写样式布局的时候统一设置。相同类型的操作应该有相似的结果反馈,相同的功能界面也应该有类似的布局样式。
6、视觉元素统一
这里的视觉元素包括网页当中各种元素的尺寸、大小和颜色。这些元素可以是按钮、图标、动画等,在网站设计时也要考虑不同页面之间的一致性,尽管功能不同,但是要大体上(可以略有变通)保持不同页面之间视觉风格的一致。
上海网站设计,MINGO这个食品网站从界面的标题颜色、按钮大小颜色、文字大小什么的都做了协调统一,界面元素虽然多,但不凌乱,反而一些细节的统一处理让界面更活泼。
7、交互统一
交互上的统一也很重要,除了视觉外观上可以一样看到的,”交互”和”行为”上也要下一定的功夫。在各个页面当中的交互性也很重要,且最好保持大致的相同,以免太过凌乱。好比市面上的一些排插上的按钮设计,有些排插上的按钮按下去是开启,有些排插按下去是关闭,这样的交互设计不同一,会让使用者摸不着头脑,使用起来也及其不顺手。生活中都如此,在网页设计当中也是不能忽略交互上的统一,倘若同个界面的同个元素,用户触发这个元素的时候,这个元素给用户两种不同的显示效果,这样只会让用户对这个网站产生距离感。下面的反例
给大家举个简单的例子,这是常见的网页标签区块,正常鼠标移过会显示主色——橘色,右图我做了一个错误的示例,倘若这个鼠标按钮移过显示橘色且按钮放大,另外一个按钮鼠标移过显示蓝色或绿色、且这个按钮被缩小,这样的交互体验会有点糟糕,视觉上和交互上的不统一会让浏览者使用起来比较难受,也比较突兀难以接受,所以我们都统一视觉元素的同时,交互也要做统一处理。
专业网站设计,在视觉、交互方式和操作结果上保持一致。减少用户使用成本,也能让用户感到亲切感,体会到产品设计上的严谨性。统一协调其实在网页当中也比较重要,它可以让对比强烈或是突兀的一个界面变得比较舒服和柔和,降低用户心里的不舒服感,拉近用户之间的距离感和亲切感。
上海网站设计统一原则的运用,小编就为大家分享到这,在建站的时候,这7大点事不能忽略的,希望小编的分享可以帮助到大家。更多关于设计知识,欢迎来上海回声网络科技有限公司,专业网站设计服务热线:400-638-6378。