上海网站制作|专业网站建设响应式网站和自适应网站,相信大家都不回觉得陌生,那么这两种类型网站建设到底有什么区别呢?对于不是很了解这个行业的人来说,网站建设是一个比较繁琐的事情,因为在建网站之前你首先需要考虑做这个网站是想做什么的,还有就是要做什么类型的网站,当前比较流行的是响应式网站和自适应站,根据你的需求来确定自己企业做什么样的网站。
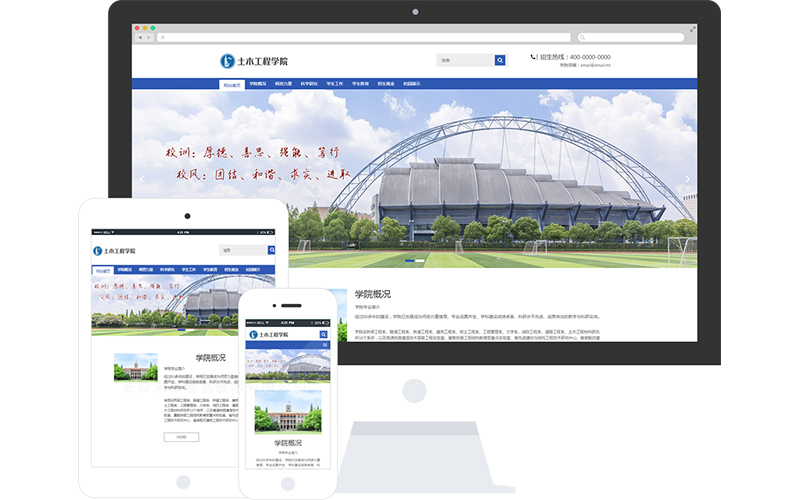
响应式网站建设定义:响应式网站就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。在这里大家可以理解为做一个网站就能适应多种设备,而不用再为每个设备做一个特定的版本,在不同的设备上展现的模式也不一样。响应式可以为不同终端的用户提供更舒适的界面和更好的浏览体验。
自适应网站建设:自适应网站建设布局指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。大家可以理解为不同大小的设备上呈现同样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动调整布局。
那么这两种类型网站建设区别到底在哪里呢?让我们跟着回声网络小编一起来详细了解一下:
一、自适应的目的是在不同分辨率的不同设备上面显示相同的页面
手机的屏幕比较小,宽度通常在600像素以下,pc的像素一般在1000像素以上,部分配置高的笔记本在2000像素以上的也有,同样的页面要显示在不同的设备上面,还要呈现出满意的效果,不是一件容易的事情。因此就有人想出了一个办法,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕的宽度,自动调节网页的内容大小,但是无论怎么样子,他们的主体的内容和布局是没有变化的。
二、响应式的概念应该是覆盖了自适应,但是包括的东西更多了
响应式网站建设布局是可以根据我们屏幕大小来自动调整页面展现方式,以及布局的,响应式网站建设的特点有哪些,让我们跟着回声网络小编一起来看看:
1、允许网页的宽度自动进行一个调整
2、尽量少去使用绝对的宽度,多点百分比
3、相对大小的字体:字体不要使用px写死,最好使用相对大小的em,或者高清方案rem,这个不限制与字体,别的属性也可以这么设置
4、流式布局,float等float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
5、选择加载css,这个意思是如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
我们在选择上海网站制作类型的时候,主要还是要看企业的一个需求,为了能够进行更好的SEO优化,现在营销型网站建设也是比较受欢迎的。这种网站建设符合搜索引擎(也就是蜘蛛)的喜好,不管是布局,还是标签什么的都是按照搜索引擎的喜好来的,更加有利于网站优化排名以及权重的提升。
更多关于专业网站建设的要点以及注意事项,欢迎拨打我们全国免费服务热线:400-638-6378进行详细的了解。