当网页和APP中很常见的Menu键被赋予了汉堡图标这样形象生动的名字后,似乎让这个小小的按钮变得有生命力起来。
汉堡图标其实在我们的浏览中完全不陌生,一直以来都是Menu键的专属图标,三条简短的小横线,却让设计师们使用至今。尽管也不乏许多设计师和客户对它意见颇多,但不可否认的是,只要用户一看到它,就马上能分别出这才是Menu链接的源头。
以下是为大家搜集的一些汉堡图标设计,供大家欣赏参考。
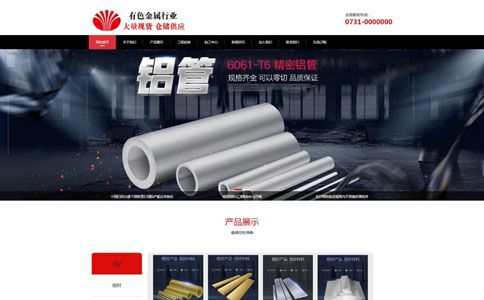
1.第一个案例中的汉堡图标使用了半透明的阴影背景设计。如果缺少了这部分阴影,汉堡图标会显得比较单调,而且不太容易受到关注,甚至可能会被用户遗漏忽略。因此,也正是这些阴影引导着用户继续浏览页面。
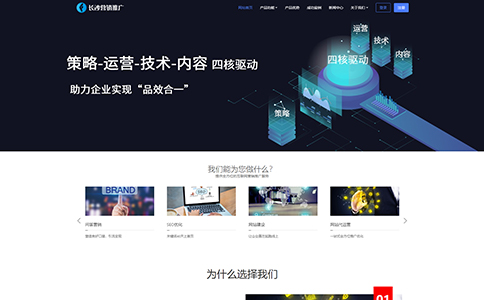
2.选择一种暗沉的颜色、一种鲜艳的颜色是国外大背景网页设计的惯用手法,汉堡图标与网站按钮选用了同一种桃红色,俏皮的色彩让用户忍不住想要点击。从这个案例中可以学到,如果网页的整体色彩比较沉闷并且单一,一些小按钮和小零件用同一种颜色来搭配也不失为一个“偷懒”的好方法。
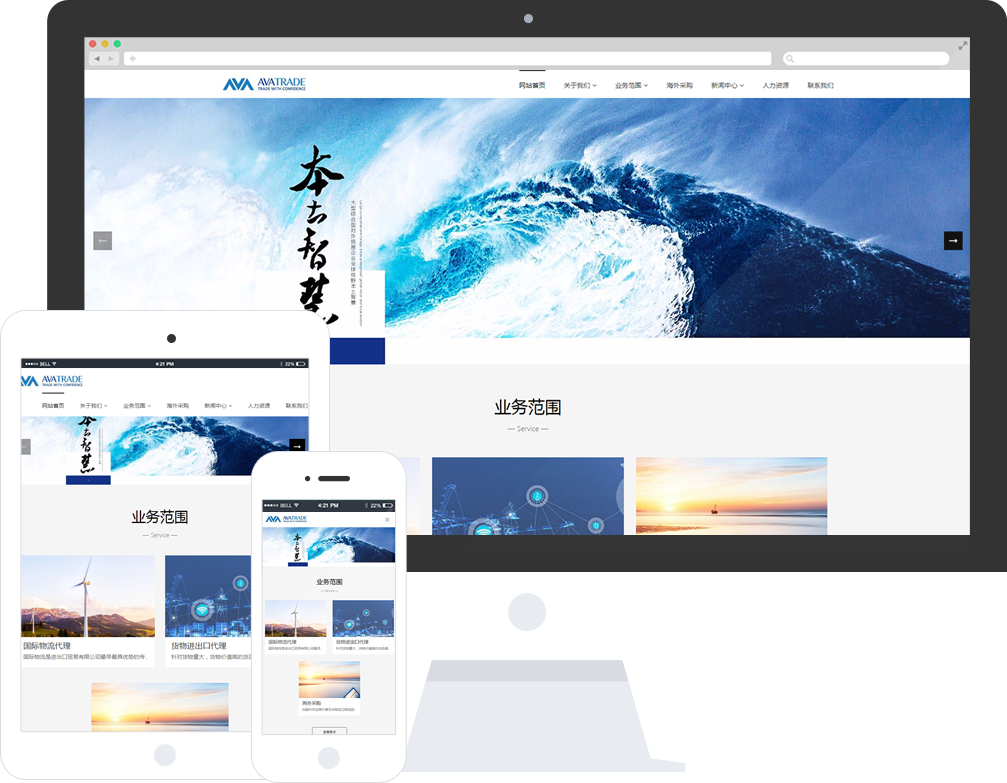
3.这个网站使用了侧边导航的设计,在一般情况下,汉堡图标的作用正是显示隐藏着的导航栏,这这个网站的创新点在于既拥有导航,又拥有汉堡图标,而这样的设计还是要视具体情况而定。这个案例如果缺少了侧边导航,将汉堡图标直接放在左上角,会让网站整体看起来空荡荡,有了导航栏反而更加饱满。
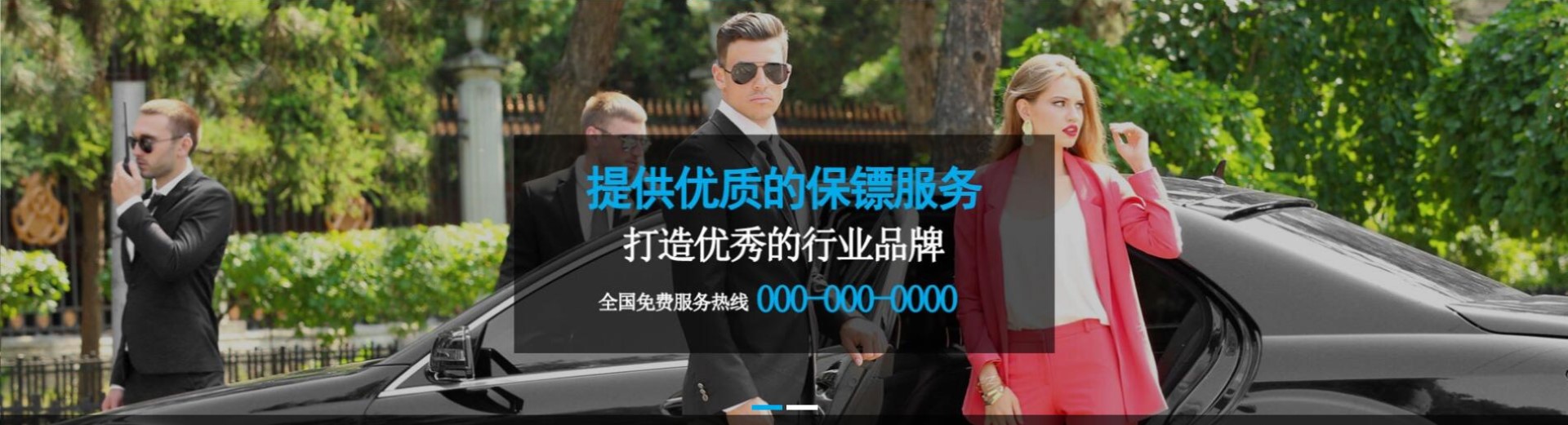
4.普通的汉堡图标会放在网页的左上角或右上角,而这个案例却将汉堡图标放在了右上靠中间的位置。虽然整个页面看起来还是比较空旷宽敞的,但是设计师似乎更热衷于将网页中的元素和内容舒适的集中在一个区域内。
5.Papertelevision的网站就相对传统的将表示导航菜单的汉堡图标置于网页右上角。虽然网页借用汉堡图标把菜单隐藏起来,但是仍然在顶部勾勒出了导航栏的形状区域,只是加深了图标下阴影的颜色。
6.这个案例中的汉堡图标采用了幽灵按钮的设计手法。为了不影响画面本身的感觉,简单的线框设计也许是最合适不过了。
7.加粗后的汉堡图标其实也没有什么特别之处,但却和网站整体的风格格外搭调。这个案例给了我们另一种灵感和启示,就算只是一个小小的汉堡图标,也需要与网站整体融洽的结合在一起。
8.这是一个APP中的两个页面,两个不同页面中的汉堡图标也呈现出了两种不同的状态。左边的图片是导航未展开时的状态,图标为横向;右边的图片是导航展开后的状态,图标转换成纵向。虽然只是这样很细微的一丝差别,但也确实能让用户感受到一种信息反馈的交互体验。
9.谁说汉堡图标只能放在角落里,下面这个APP案例就把菜单键直接设置成主角。汉堡图标在页面顶部中间的位置确实少见,但不可否认的确会令人眼前一亮。
10.在汉堡图标旁加入一些标记性的小圆点其实看起来会更加有一种项目Menu的感觉,就好像只是在汉堡中加了一些番茄片,但你会觉得它更有料。
有的设计师会抱怨汉堡图标的用途永远都只仅限于Menu,原因也许只是因为汉堡在大家心目中的印象实在太深刻了。
相关文章阅读:
1、
2、
3、